Find the latest news from the Office of Accessibility. Once a month we will bring you tips, articles, and ways to learn more about digital accessibility. Want an easier way to stay informed? Subscribe to the Accessibility Newsletter!
Learn how to make your map’s information accessible to screen reader users
9/26/2024 7:00:00 AM

Content contribution: Jason Ewert, GIS Application Analyst, MNIT partnering with the Minnesota Pollution Control Agency, member of the Accessible Maps Community of Practice.
Maps are visual by nature. But have you ever listened to your map? Imagine that was the only way you could understand a map. Recently, the State of Minnesota’s State Agency GIS Collaborative gave a presentation to state employees about listening to your maps and provided resources from the State’s Accessible Maps Community of Practice (CoP) group.
This article summarizes that presentation and provides resources to help digital map designers incorporate accessibility into their maps. We have also included information about how the state’s new Digital Accessibility Standard and WCAG 2.1, Level AA impacts digital map design.
Editor’s Note: A basic understanding of digital accessibility will help to follow along with this article.
The presentation included creative solutions using JavaScript to address web map accessibility issues that make it difficult for screen reader technology to read maps. It included simple tests to check for map accessibility and ensure that any assistive technology including screen readers can properly read digital maps for the user.
Structure allows a screen reader user to understand the framework of the digital content. Keyboard accessibility ensures the content is navigable using only the keyboard, which is often how a screen reader user moves through digital content. Structure adds to keyboard accessibility by allowing users to execute common keyboard shortcuts and have the screen reader jump to the content they are most interested in.
Example: Use semantic HTML to add headings, paragraph and list elements, as well as main content areas to the map. This adds information into an Accessibility Tree in the Document Object Model (DOM).
<header>
<nav>
<main>
<h1>
<p>
<h2>
<ul> <li>
<ol> <li>
<footer>
Having proper descriptions for map elements allows a screen reader to understand what is being viewed on the map and to know what is happening, so it can read the information to the user. Description needs include titles, labels and roles for attributes, along with alternative text for images.
Example: Set the role and title of a div. The name of the div that contains the map is: myViewDiv.
myViewDiv.setAttribute(‘role’, ‘application’)
myViewDiv.setAttribute(‘title’, A map of Minnesota showing satellite images. The map displays city boundaries from the search results list’)
Example: Handling dynamic content for search results, error and success messages, or navigating in an interactive map. You can use ARIA (Accessible Rich Internet Applications) live regions to define dynamic content. ARIA inserts itself into the Accessibility Tree in the DOM.
resultsDiv.setAttribute(‘aria-live’, ‘polite’)
Use the ‘polite’ mode rather than ‘assertive’
resultsDiv.setAttribute(‘aria-atomic’, ‘true’)
The aria-atomic setting will re-read the full div, not just the changes made.
It is important to create linear paths (logical element flow) in the structure of the map, along with properly incorporating an after-action item into the flow so a screen reader can properly convey the intention of the map to the user. For example: The user enters search criteria, and the search results popup is the next item in tab order; The user selects a location on the map and the next item in tab order is the details for the selected location. Linear paths also ensure a user does not get disoriented while listening to the information presented by the map through the screen reader.
Example: Run a search and then send the focus to the search results.
GetElementById(“searchResults”).focus()
This requires tabindex >=0.
Example: Send the user to the new DOM element and then back to the natural flow of elements when they exit (Enter a search item, visit search item popup, close search item popup, and return the user to the search box).
SearchWidget.on(“search-complete”, () => myFunction())
Shift the focus flow to the popup using view.popup.focus()
On popup close, shift the focus back to the search: once !view.popup.visble => view.search.focus()
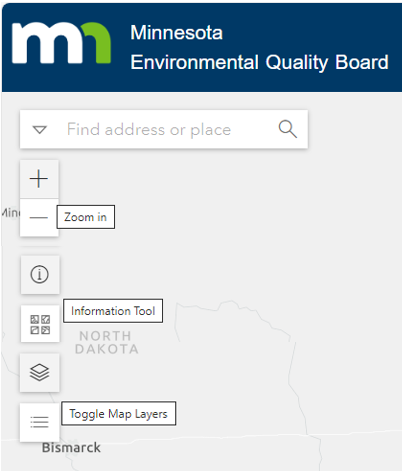
There are a few tools available that allow you to check your maps for accessibility.

With the recent update to the state’s Digital Accessibility Standard (as of July 1, 2024), several new success criteria have been added for digital maps. Additional requirements make digital content more accessible for screen reader users. The GIS Bytes presentation included the following tips.
Note: The Accessible Maps CoP is updating their accessibility guides for maps to incorporate the new WCAG 2.1 criteria. Watch the Office of Accessibility (OoA) Accessible Maps web pages for updates to the guides for Map Design, Static Maps and Interactive Maps.
Would you like to learn more about the accessibility work being done by Minnesota IT Services and the State of Minnesota? Once a month we will bring you more tips, articles, and ways to learn more about digital accessibility.
Accessibility
Accessibility