Our test results and recommendations
7/25/2023 3:03:33 PM

By: Jessica Cavazos, Minnesota Department of Health and Jennie Delisi, Office of Accessibility
People use PDFs on many different devices. Each device has a different screen size. People with disabilities may need to zoom in to use the content. When they magnify information, some of the content may move off the screen, so they have to scroll horizontally to read sentences. The 1.4.10 – Reflow success criterion of the Web Content Accessibility Guidelines (WCAG) 2.1 makes sure that in situations like this the content can be enlarged without requiring horizontal scrolling, and that text reflows within the width of the user’s device. Reflow is an interesting success criterion for PDFs because they operate differently than web pages.
Let’s start by defining reflow. Reflow is presenting enlarged (or zoomed) content in one column so that you only scroll in one direction. You may be familiar with this concept for websites that use responsive design. Their content reflows into one column when a person zooms in to over 300%. The Understanding Document for success criterion 1.4.10: Reflow says “User agents for technologies such as HTML/CSS, PDF, and EPUB have methods for reflowing content to fit the width of the window (viewport).”
As we began to review this, that seemed simple enough. Then, we wondered how that applies to different views.
We considered two views when we began testing.
And, people creating documents using Adobe InDesign use different techniques that can influence how people access content. For example, an area of content can link to another content area later in the document. You may know this as a threaded story or text frames. This is important to consider when learning about reflow. Imagine if you had to change the visual display of an entire newspaper into a single column! These are the kinds of questions State of Minnesota employees are reviewing as we prepare to adopt WCAG 2.1.
Don’t forget, not all digital information must reflow. In Easy Read that will Demystify Tables, Reflow, and Magnification Shoemaker and Watne shared why tables should not reflow. Success criterion 1.4.10 includes the caveat “Except for parts of the content which require two-dimensional layout for usage or meaning.” There are times where reflowing information will make it difficult to understand certain types of content, such as data tables. This article focuses on what should reflow. These are elements of your documents like headings, paragraph text, lists, text formatted into columns, etc.
And, not all elements within PDFs are able to reflow at the time of this article. For example, PDFs with form elements will not reflow.
You can access the documents we used for testing as we prepared for this article:
Reflow is not on by default – the user controls its use. When using Acrobat Pro or Acrobat Reader on a desktop, the user can choose the option to apply reflow to PDFs. To use this feature:


There are multiple apps for viewing PDFs on Android like Acrobat for Samsung. These may have other methods for using reflow or liquid mode. In addition, there are some types of PDFs (like forms) which may not support using reflow on mobile devices.
Despite these differences in how people use reflow for viewing documents, the end user’s expectation will be the same. They expect to get access to the content in an order that preserves its meaning and operation. During the next year, the State of Minnesota digital accessibility experts will develop best practices to ensure this, whenever possible, for PDFs. In the meantime, here are some highlights of issues we identified as we began studying these different device views.
Reflow seems to do some interesting things to documents, especially those created in Adobe InDesign. Here are a few things we’ve noticed on desktop and mobile applications. Note: some of these issues happen only on desktop, some happen in mobile, and some happen in both.
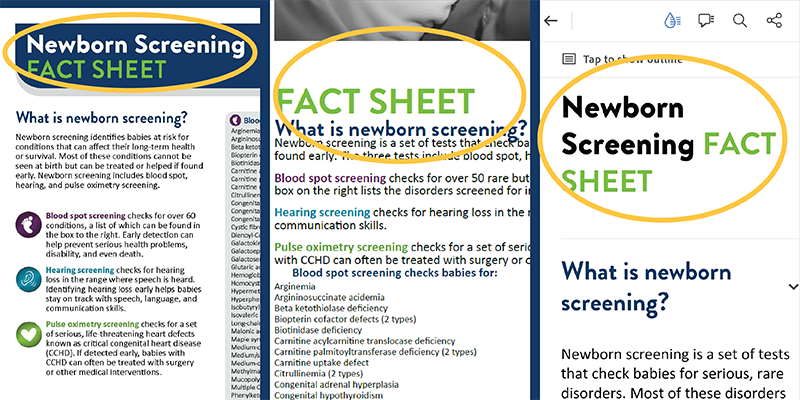
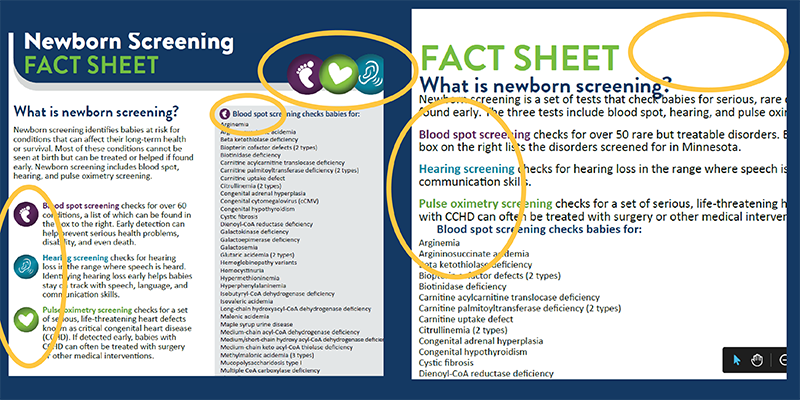
White text over a dark background is a popular graphic design look. Sometimes reflow does some unexpected things to documents using these color choices.

Some graphical elements may go missing. For example, images that reinforce understanding of information in the original document may not be present in their original locations in a reflowed document using Acrobat desktop.

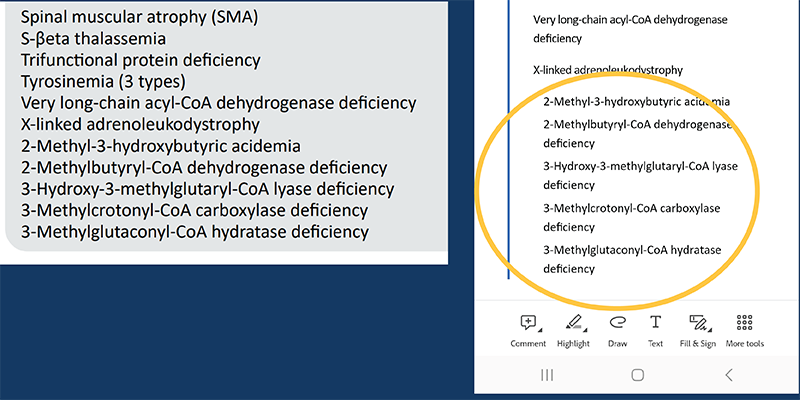
The reading order of elements sometimes changes between the original PDF and one with reflow or liquid mode applied to it. In addition, in some of our testing, sections of text became visually indented compared to the text it followed. This formatting was not applied in the original.


Additional testing is needed to understand how reflow affects more complex documents and forms. How exactly is reading order affected and determined? What about reflow applied to colored text, threaded text boxes, anchored images, charts (with and without colored background), inserted text call outs, and more. These are questions that all of us who create and test PDF accessibility best practices need to consider and begin to validate.
You are probably wondering how to make your PDFs conform to WCAG 2.1. Here’s what we know:
For now, we recommend including a contact phone number and email address on your PDF so readers can request alternative forms.
A group of subject matter experts is considering how to approach this success criterion for PDFs in the new version of the State of Minnesota’s digital accessibility standard. Reflow may be a candidate for an exception. If you are a State of Minnesota employee or contract with the state to create PDFs for an agency, stay tuned! More information will be available in the coming months.
Would you like to learn more about the accessibility work being done by Minnesota IT Services and the State of Minnesota? Once a month we will bring you more tips, articles, and ways to learn more about digital accessibility.
Accessibility
Accessibility