Rotator - Overlay examples
Below are examples of Feature (or Flex) Rotators - Overlay Dark layouts within the various row configurations on a Flex Layout - Internal Landing Page. The Feature (or Flex) Rotator - Overlay Light would have the same layout as the ones pictured below, except it would have a light gray bar (rather than dark gray) across the rotator.
Flex Row Configuration: 1 column layout [----]

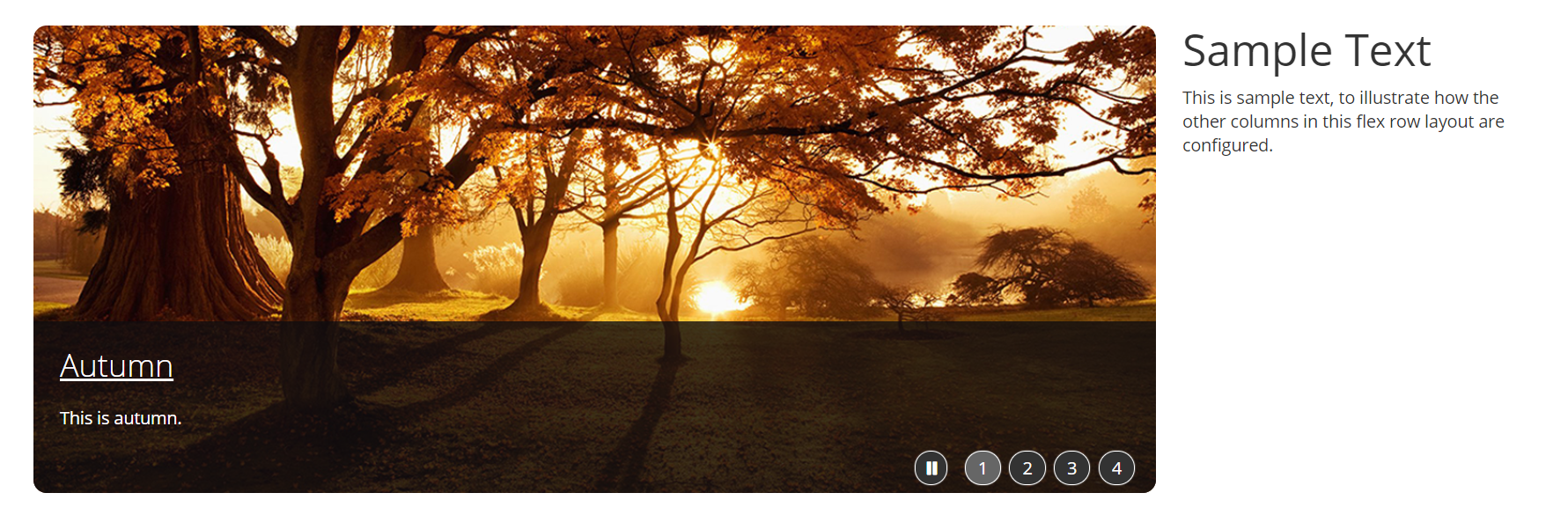
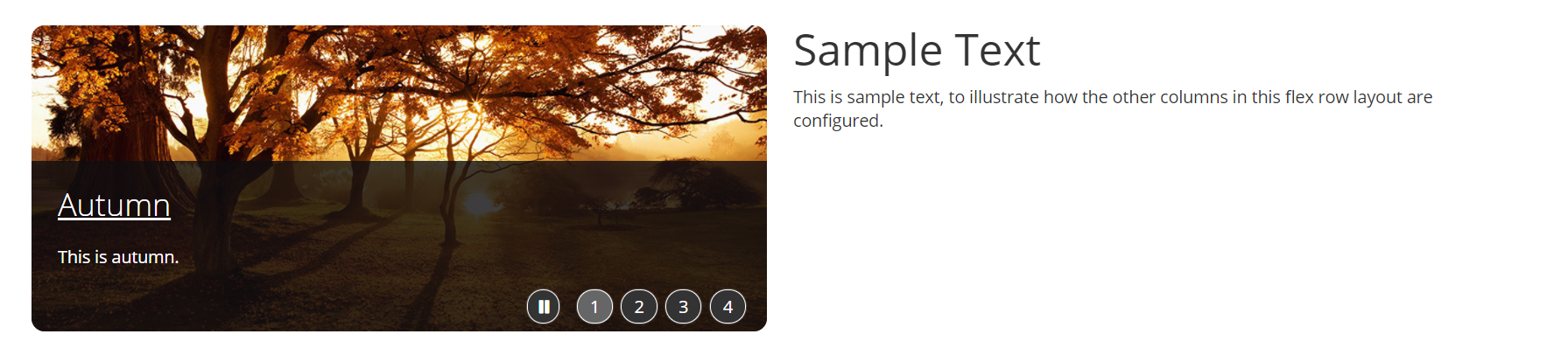
Flex Row Configuration: 2 column layout in 3rds [--][-]

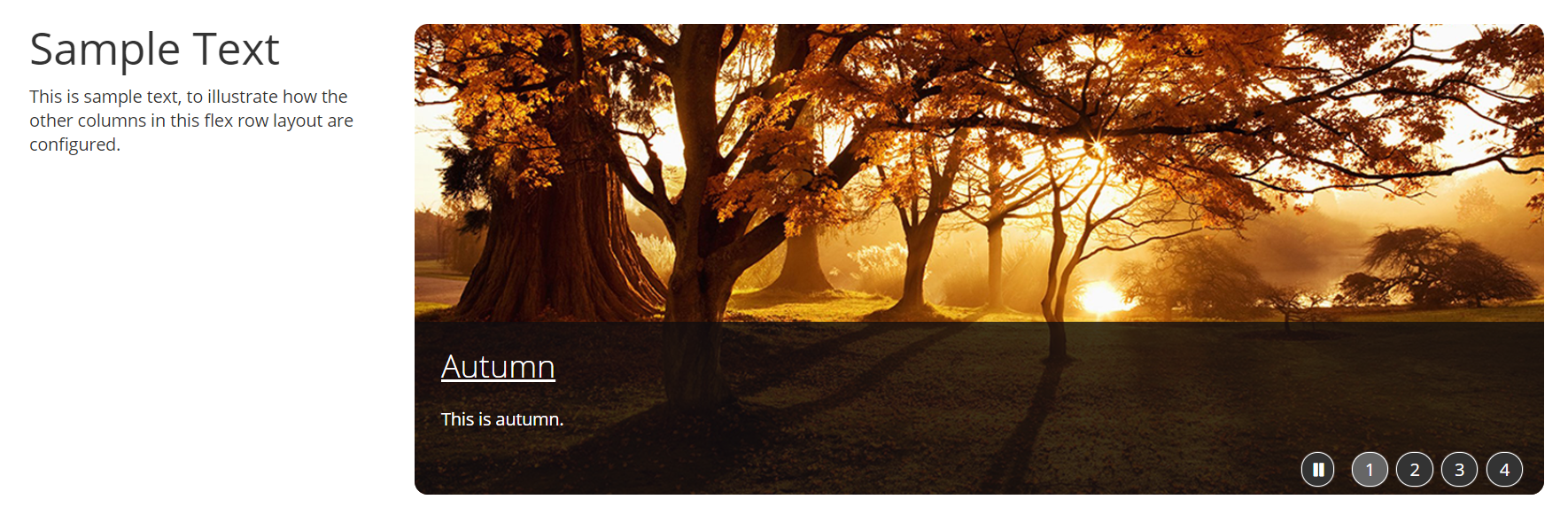
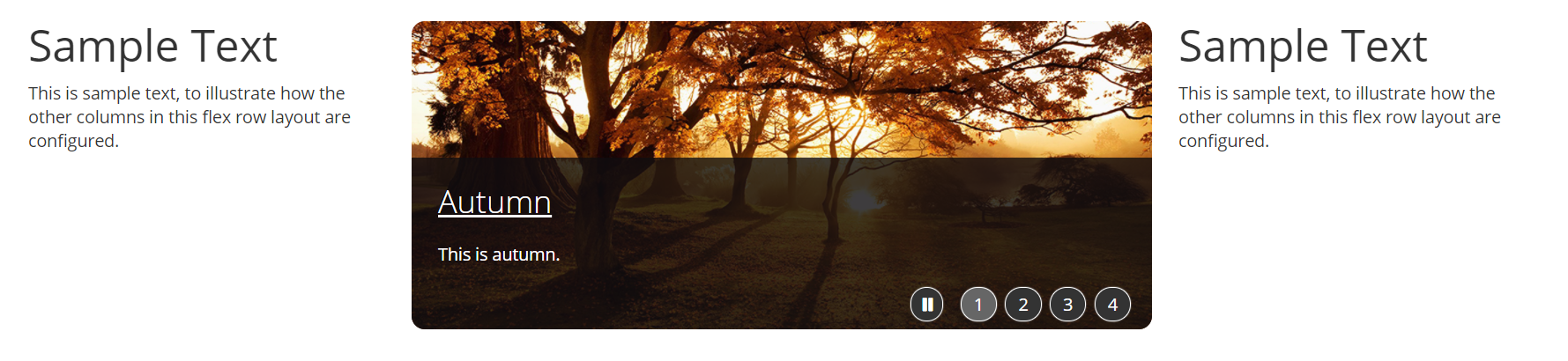
Flex Row Configuration: 2 column layout in 3rds [-][--]

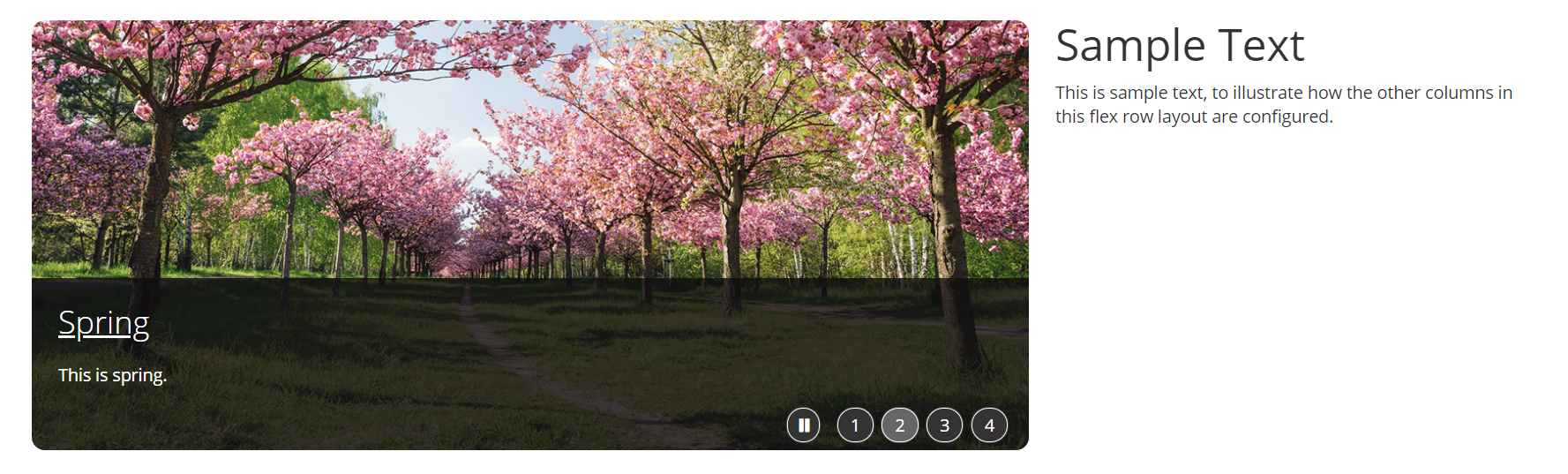
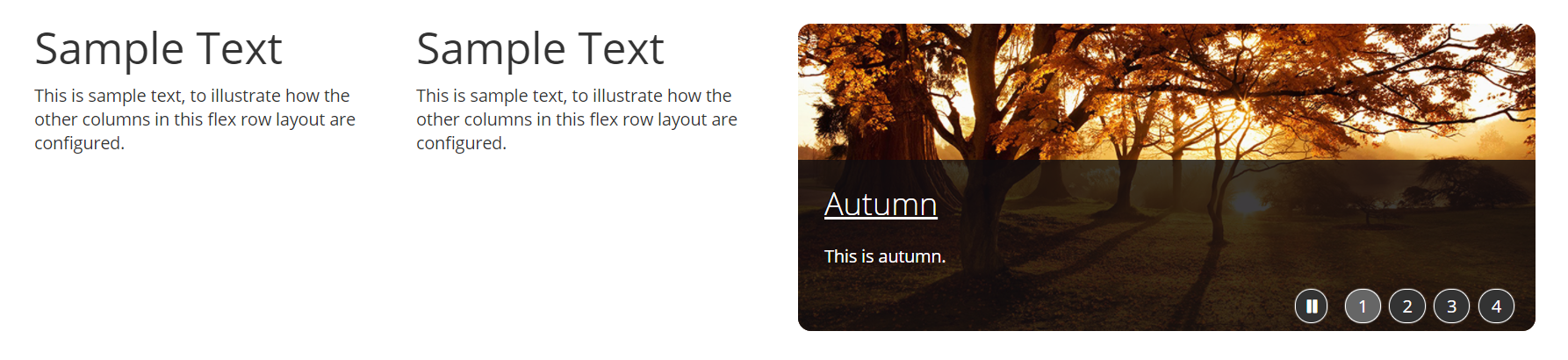
Flex Row Configuration: 2 column layout in 4ths [---][-]

Flex Row Configuration: 2 column layout in 4ths [--][--]

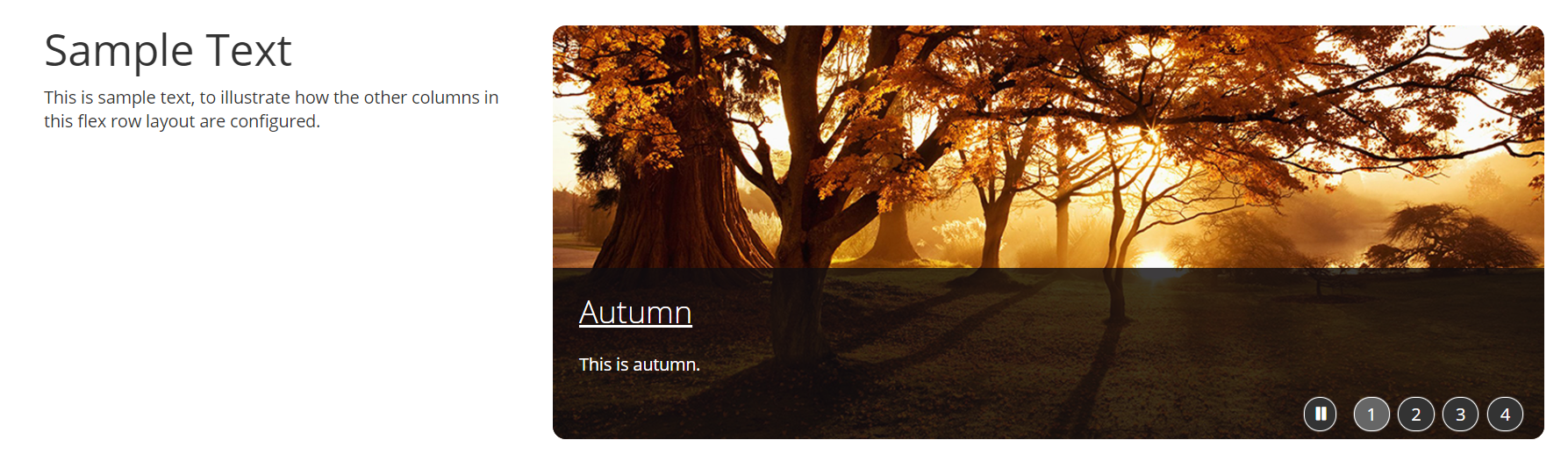
Flex Row Configuration: 2 column layout in 4ths [-][---]

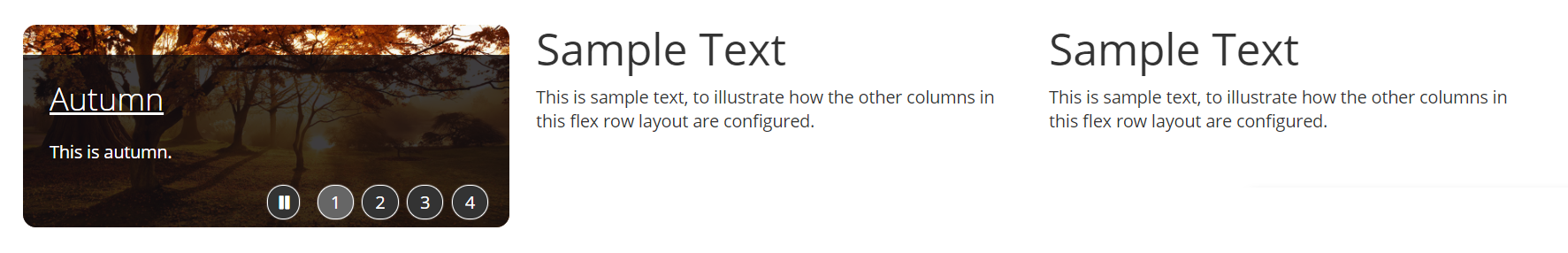
Flex Row Configuration: 3 column layout in 3rds [-][-][-]

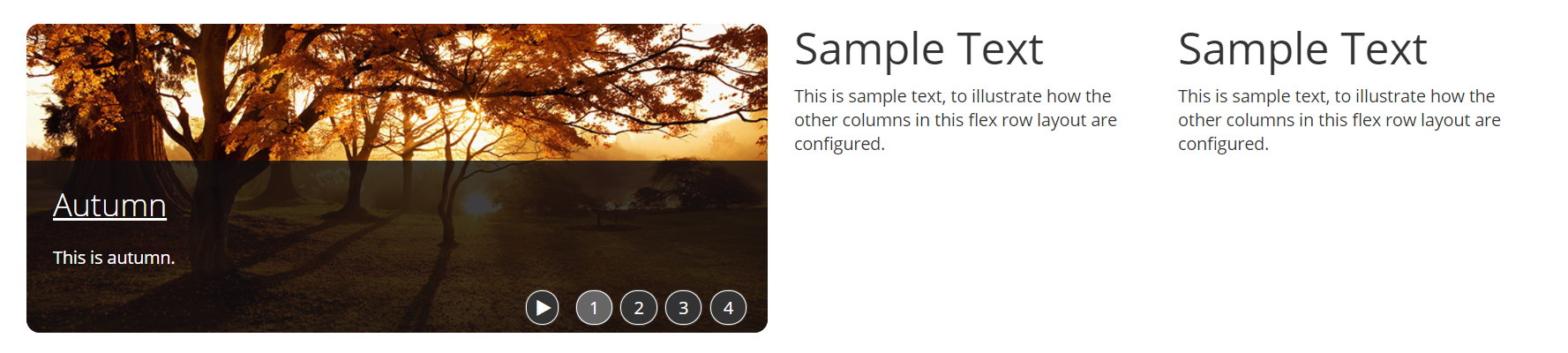
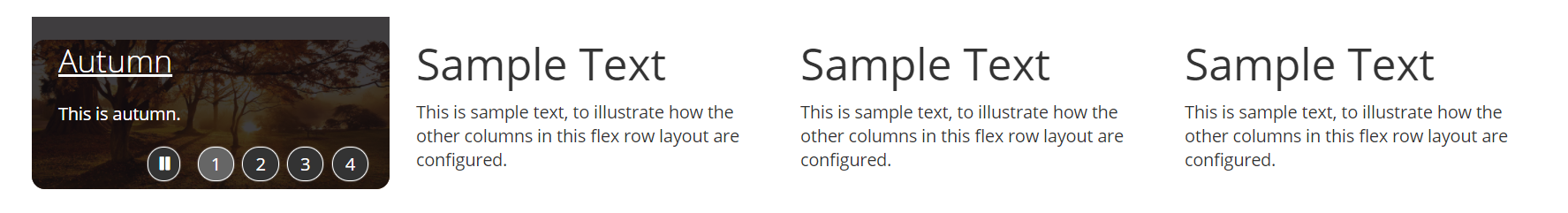
Flex Row Configuration: 3 column layout in 4ths [--][-][-]

Flex Row Configuration: 3 column layout in 4ths [-][--][-]

Flex Row Configuration: 3 column layout in 4ths [-][-][--]

Flex Row Configuration: 4 column layout [-][-][-][-]

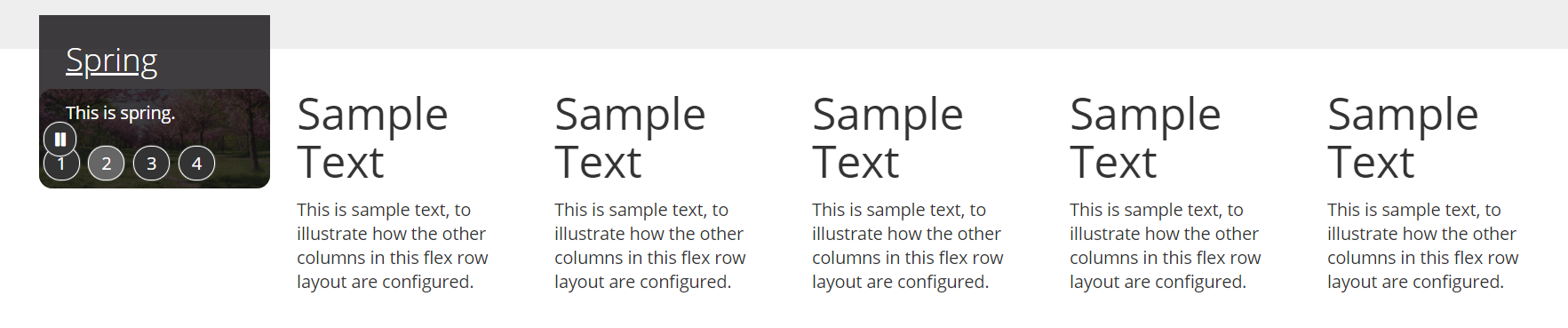
Flex Row Configuration: 6 column layout [-][-][-][-][-][-]