By: Jennie Delisi, Accessibility Analyst, Office of Accessibility
April is Financial Capability Month in Minnesota. The Minnesota Department of Commerce defines financial capability as "…people’s knowledge, skills, and access to products and services that enable them to manage their finances, make informed choices for their financial security and future, and to avoid scams and fraud." Other groups recognize this month as Financial Literacy Month.
If you are planning a campaign to promote financial awareness, make sure the digital content for your target audience is accessible to everyone.
Digital information about financial skills and services comes in many forms:
- PDFs.
- Social media posts.
- Websites.
- Apps.
- Online courses.
When making financial education material accessible, considerations include:
- Communication of math concepts.
- Creating visuals that communicate data.
- Creation of worksheets.
- Online calculators, games, and other interactions to promote learning.
This month we cover accessibility resources specific to this topic.
General Accessibility Considerations
Everyone needs to be financially capable. Make your content as accessible as possible.
Use plain language
Using plain language helps people who:
- Have a cognitive disability.
- May have less experience with terms used or concepts.
Present math concepts using formats other than images
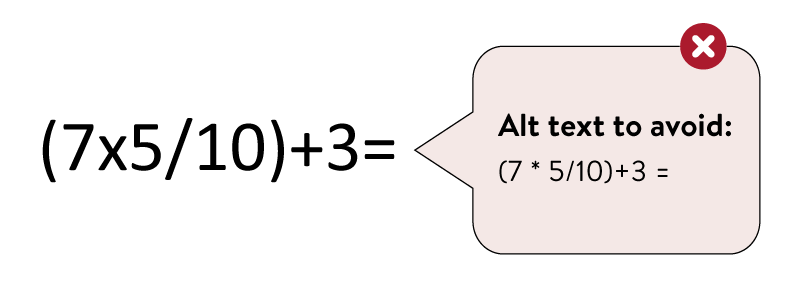
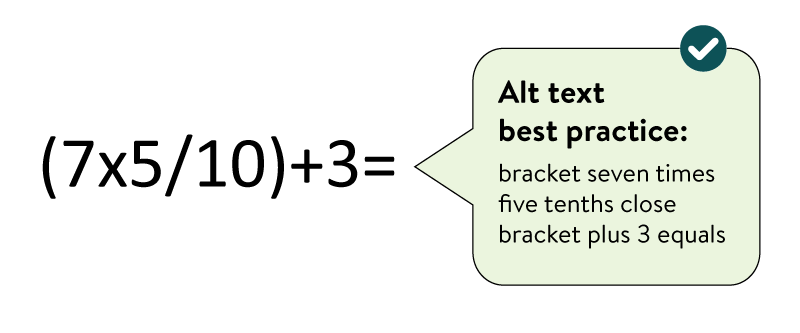
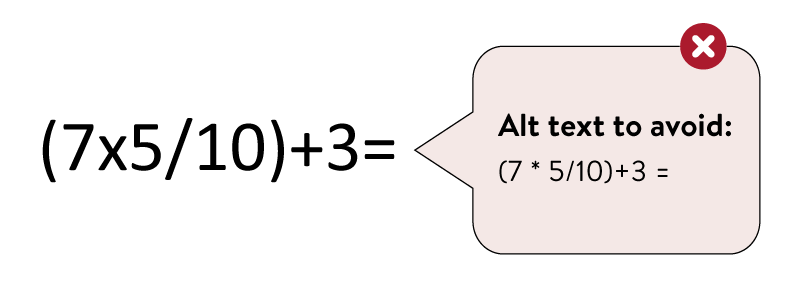
While you may be tempted to use a graphic to display an equation or formula, the alternative text may not provide equal access. People using assistive technology need some math symbols written out (use the word “plus” instead of +) in alternative text for images. Some of the math symbols used may not be read appropriately by assistive technologies. Also, because assistive technology cannot read phrase by phrase within alternative text, it can be difficult to listen then act on a math problem communicated in this way. Expressing complex math concepts will also require longer alternative text than the ideal number of characters. Using text instead of images is one solution for simpler math equations that can include more common symbols like +, -, =.

Note: this article does not cover more advanced mathematical concepts. These often include other symbols and more complicated math equations. Here are some resources for information on advanced accessibility techniques for math:
Use images that reinforce your concepts
Explain the concept in text; reinforce it with the image.
Write quality alternative text for images
Becky Bernauer wrote great information in
Best Practices for Alternative Text. She includes advice about using complex charts. Good text descriptions help people who:
- Are blind or have low vision.
- Have a learning disability that may make it difficult to understand the visual concept without the text description.
Use good color contrast, and do not use color alone to communicate
Charts, graphs, and any information that you want to be sure readers understand must have good color contrast. And make sure that readers who do not perceive color well can still access it. If printed in black and white, could they still use this? Example: add texture to bar graphs in addition to changes in color.
Use accessible templates
Digital accessibility planning is key to creating inclusive content.
PDFs
PDFs are a common way to share information. You may be creating:
- General education documents.
- Worksheets.
- Tables containing financial information.
Some people use assistive technology to access your digital documents. They may read your PDF, open links you included, or complete worksheets using tools like:
- Screen readers and text to speech tools (read digital information out loud).
- Switches (alternatives to using a mouse to interact with digital content).
- Speech to text tools (using your voice to type).
PDFs are accessible when they have tags - a method for communicating content to assistive technologies. There are tags for images, text, headings, links, and tables. And there are testing tools like a built-in accessibility checker for Adobe Acrobat Pro DC.
Some PDF accessibility tips to get you started:
- Start with an accessible original document before converting to PDF. Not sure where to start? Check out the Office of Accessibility's free online course: Accessible Word Document Training.
- Ensure people can complete the worksheets with a keyboard. Don’t forget: Using underlines in a Word document to indicate a space for writing an answer does not allow people to complete the form in a PDF unless they print it out. Create an accessible, fillable PDF form for a worksheet that enables people to complete the form using their assistive technology and a computer. Also, some fillable forms are on web pages instead of PDF. WebAIM’s article Creating Accessible Forms is a good resource for getting started. Consider the best format to meet the needs of all your learners.
- When using InDesign, designers must make their files as accessible as possible. Those files can then create more accessible PDFs. Tips are available on our website: Accessible InDesign Documents.
- Use a PDF accessibility testing tool to check if your PDF is accessible. This will cover basic accessibility tests.
- Review the tags in the tags pane - we call it "walking the tag tree." Start by learning which tags are for headings, images, links, and tables. Check that the tag for each part of your content is the correct type of tag. Be sure the tags are in the correct reading order.
Social Media Posts
Social media is a great way to connect with people who want to gain these important skills! A few steps when preparing your message and posting it will help more people access your message:
- When adding images to your post, be sure to include alternative text. This is sometimes called an image description in social media tools.
- Use capital letters in hashtags to show where each word starts. Example: #FinCapMN. This helps screen readers pronounce it correctly, and makes it easier to read for those with vision.
- Use hashtags with thought. For people that do not use a mouse, they may need to use their tab key to go through each link in your message. Hashtags are links. 12 hashtags = 12 presses of the tab key to move past them. Use just a few per message, and when possible keep them at the end of the message.
- Use videos with quality captions. Check that your captions:
- Read exactly what is said.
- Have capital letters at the beginning of proper names and sentences.
- Have proper punctuation.
- Include important audio information like sounds that are important to your story.
- Consider how people who are blind or with low vision will use your video. Your message is important, right? Include audio that describes what is happening on screen so that if you listen to the video without accessing the visuals, you don't miss out!
Here are some resources on accessibility and social media you may find helpful:
Websites, Apps, and eLearning
Like PDFs, websites and apps use code to communicate to assistive technologies. This is often where you want your audience to spend most of their time. We tend to stay longer when we feel welcome, and when experiences meet our needs. People in your audience who use assistive technology or have disabilities need those same things.
- Ensure online calculators, games, and other fun and interactive online engagement tools meet Minnesota’s digital accessibility standard (found on the Accessibility Policies and Standards page). Ensure they pass the Web Content Accessibility Guidelines (WCAG) 2.0 levels A and AA, at a minimum. Even better if they meet WCAG 2.1.
- Reach out to your digital accessibility coordinator when planning new projects. Others to include in the conversation are your webmaster or software project manager. Do this early in your project plan to make your project more accessible, and make the work process more efficient. Last month’s blog article provides more information: Spotlight – What Happens When a Project Team Shifts Accessibility Left?
- Start collecting examples of accessible, engaging interactions! While not about financial education, this example of an accessible, online game can you get you to think more about accessibility: Accessibility Maze.
Subscribe to our Newsletter
Would you like to learn more about the accessibility work being done by Minnesota IT Services and the State of Minnesota? Once a month we will bring you more tips, articles, and ways to learn more about digital accessibility.
Subscribe Today