Do You Know Your Role?
2/23/2023 3:58:39 PM

By Jennie Delisi, Accessibility Analyst
Keyboard testing is one of the most basic digital accessibility tests. If you are going to learn one test, start with this one! It helps many people, including people who:
The goal of keyboard testing is to answer these questions:
Anyone that makes digital communications needs to know how to do these tests. Even if you create basic digital communications! Some examples include:
Are you on a team building or reviewing a technology solution? Each team member needs to understand what keyboard accessibility is and why it is important. Depending on their role, they may also need to know how to test. This includes team members like the:
Keyboard tests check interactive elements. If you are a mouse user, these are things you click on (links, buttons, menus). For forms, they are the ways you can give your response: radio buttons, check boxes, dropdowns for choices, text areas. More complex interfaces sometimes have accordions, dialogs/modal windows, toggles. Don’t worry if you are not yet ready for the complex ones! We will start with the basics.
This leaves many elements you do not need to test with a keyboard. Anything you are to read or notice, but not interact with, should not get keyboard focus. This includes:
What about access to alternative text? It depends.
Ready to learn more? This article covers:
Your keyboard test needs 3 basic checks:
Do them twice:
For intermediate and advanced testers: Learn more details by reviewing How to Meet WCAG (Quick Reference), with WCAG 2.1 A and AA selected for success criteria related to keyboard.
You are checking to be sure that all interactions can happen without a mouse. You can use your tab key (and sometimes arrow keys and other keys on your keyboard) to go between these elements and use them. Some examples:
Beginners ask: how do I know if something is interactive?
Answer: If you are able to use a mouse, you can slowly move your mouse across the area you are testing. If your pointer changes from an arrow to something else, that is interactive. Here’s an example: for Windows operating systems, pointers can change from an arrow to a caret or text cursor for text entry areas. Microsoft shares more information and image examples in Windows 7 Mouse and Pointers.

Mouse pointers may also change from an arrow to a finger pointing to show there is a link. When checking which elements are interactive, you are not checking what shape it changes to, just noticing when it changes. When you do your keyboard test, you want each of the areas with changes to the mouse pointer to also be usable with just a keyboard.
Another way to complete this check for interactive elements is to review the code. This is useful if you are testing a web page or app. Look for the names of elements (like <button>), input type, and events (like onclick).

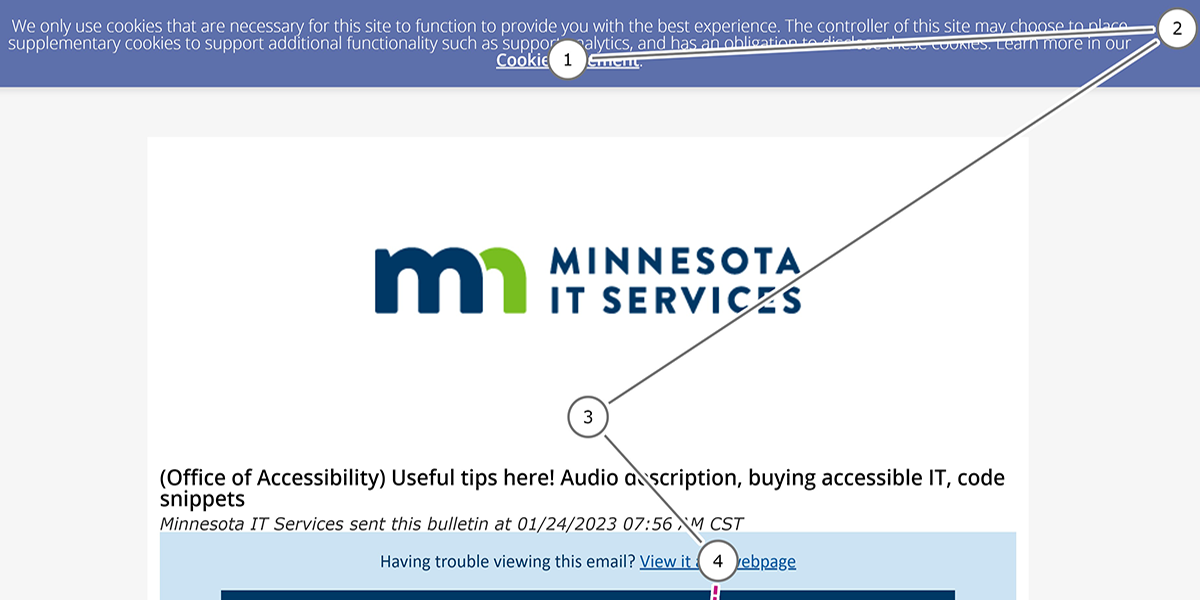
When you use a tool like Accessibility Insights for Web, you can get instructions and visuals while testing, as shown in the image above. I completed the keyboard-only test on the web version of our January newsletter (use this link to try for yourself!). The tool showed each element that got focus with the tab key as I moved across the page. It also shows me the order (we cover this in Test #3). This type of tool can make it easier to share your results with other people. Note: this tool works for web apps and sites only.
Use WebAIM’s table in the Keyboard Testing article, Keyboard section while testing. They list expected keyboard behaviors.
There are other tools that can help you run this test, like ANDI.
You don’t want to find a keyboard trap! A trap is where you cannot move away from something after getting to it with the keyboard – being “trapped.”
Intermediate and advanced testers can also check for these:
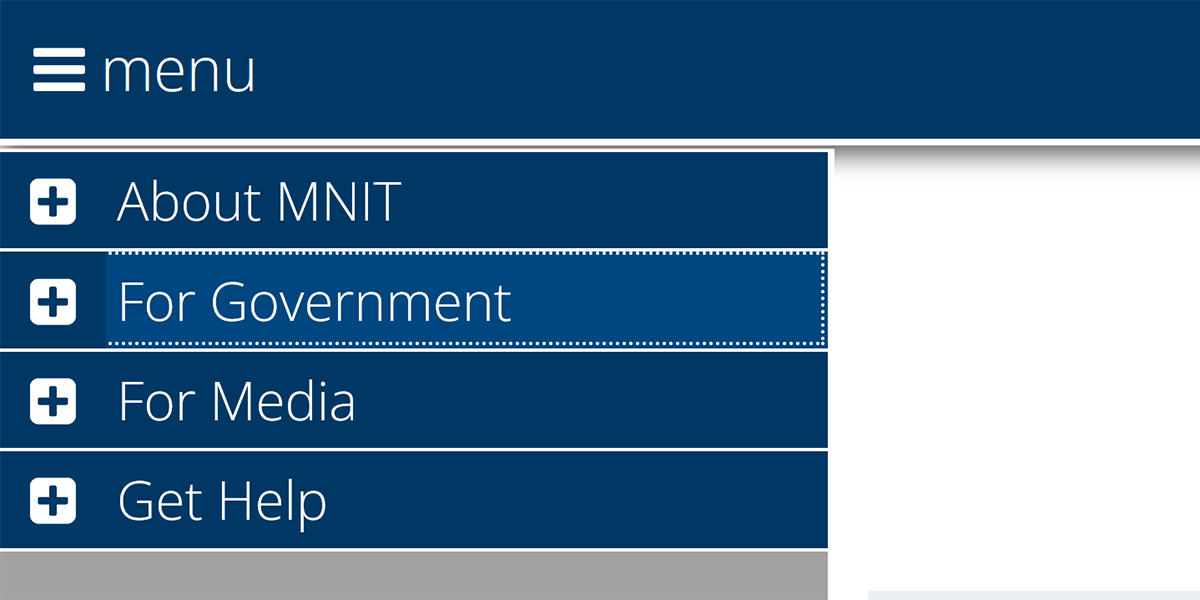
Once you start using your tab key on a webpage, you may see a rectangle around the interactive elements on the page. This rectangle follows as you move to the different interactive elements with your tab key. This is called a focus indicator. They are not always rectangles. They could be a background and emphasis change, or some other visual that tells you “you are here.” Each interactive element needs a focus indicator.

The submenu item “For Government” has a dotted line around it, indicating it has focus.
When reading English text, we go from left to right, top to bottom. When we review information on an unfamiliar webpage or document, this is how we visually scan the page to see what is there. As you complete your check, ensure that interactive elements get focus in this order.
Here’s an incorrect order:
This order passes the test:
You may feel overwhelmed at the idea of testing everything you create. Most of your content will only use a few interactive elements. By getting comfortable using keyboard-only to access your content, you will quickly learn how to ensure keyboard accessibility for those interactions you commonly use. Your audience will notice! Key elements to think about include:
Work with your project team to determine the best ways to ensure keyboard-only accessibility. This includes the business analyst, designer, developer, quality assurance professional, and your digital accessibility subject matter expert. Reserving time in the early stages of the project for this work will reduce testing time and rework at the end of the project. Key questions to ask include:
Depending on how specific your business requirements need to be, you can take different approaches to make sure the project’s end product is accessible with a keyboard. For a more global approach you can add a requirement like “Meets the state of Minnesota’s digital accessibility requirements” then include a link to the latest version found on the Accessibility Policies and Standards webpage. The project team can then pull the current requirements from document. Be sure to use the most current version of the standard. For example, in the future, the state of Minnesota may require WCAG 2.1 success criteria for levels A and AA related to keyboard-only use. This includes: 1.3.2, 1.4.13, 2.1.1, 2.1.2, 2.1.4, 2.4.3, 2.4.7, 2.5.4. As of February 2023, the standard only requires WCAG 2.0 A and AA (1.3.2, 2.1.1, 2.1.2, 2.4.3, 2.4.7).
If your plan is to capture detailed accessibility requirements, they might read something like:
Note that you may not need this low-level detail on large efforts when working with developers and testers with a lot of experience and digital accessibility expertise. They will understand all the details. On a small agile-style effort this level of detail might be exactly what is needed.
As you work, review:
Not all project team members are responsible for discovering and fixing accessibility issues, but everyone’s contributions are important! As you get better at communicating about the problem, the faster it will get fixed. Some tools include:
People are not born knowing how to do a keyboard accessibility test! This is something I learned by studying and practicing. You can gain these skills too! Here are some resources to get you started.
Would you like to learn more about the accessibility work being done by Minnesota IT Services and the State of Minnesota? Once a month we will bring you more tips, articles, and ways to learn more about digital accessibility.
Accessibility
Accessibility