Inclusive community connections
4/26/2021 1:47:36 PM

By: Jennie Delisi, Accessibility Analyst
You can create engaging and accessible social media. The basic principles will sound familiar. Ensure your content is:
The Web Content Accessibility Guidelines (WCAG) apply to social media. In fact, social media and WCAG are part of the state of Minnesota's accessibility policies and standards.
Learn from great examples by State of Minnesota agencies, and get a few tips to help you post with confidence on any channel.
Images quickly tell your story and engage your readers. Ensure access for all your readers:

Example 1 post text: Join the Minnesota Department of Education to provide program and grant management related to the federal Elementary and Secondary Education Emergency Relief (ESSR) and the Governor’s Education Emergency Relief (GEER) funds, to support students at school districts and charter schools and to ensure that schools are optimizing their investment in students through Coronavirus Aid and Relief. We are looking for a new teammate who has experience with grants, training, teaching, or program management. Join us! Applications are due 4/12/21, apply today! https://lnkd.in/gF-jdgR #education #experience
Example 1 alt text: Student Learning from Home.
 The alt text for the Minnesota Department of Natural Resource's Facebook post describes the key elements in the image the "why" they selected this image. The post’s text provides greater context giving all readers more information. Use the post text to:
The alt text for the Minnesota Department of Natural Resource's Facebook post describes the key elements in the image the "why" they selected this image. The post’s text provides greater context giving all readers more information. Use the post text to:
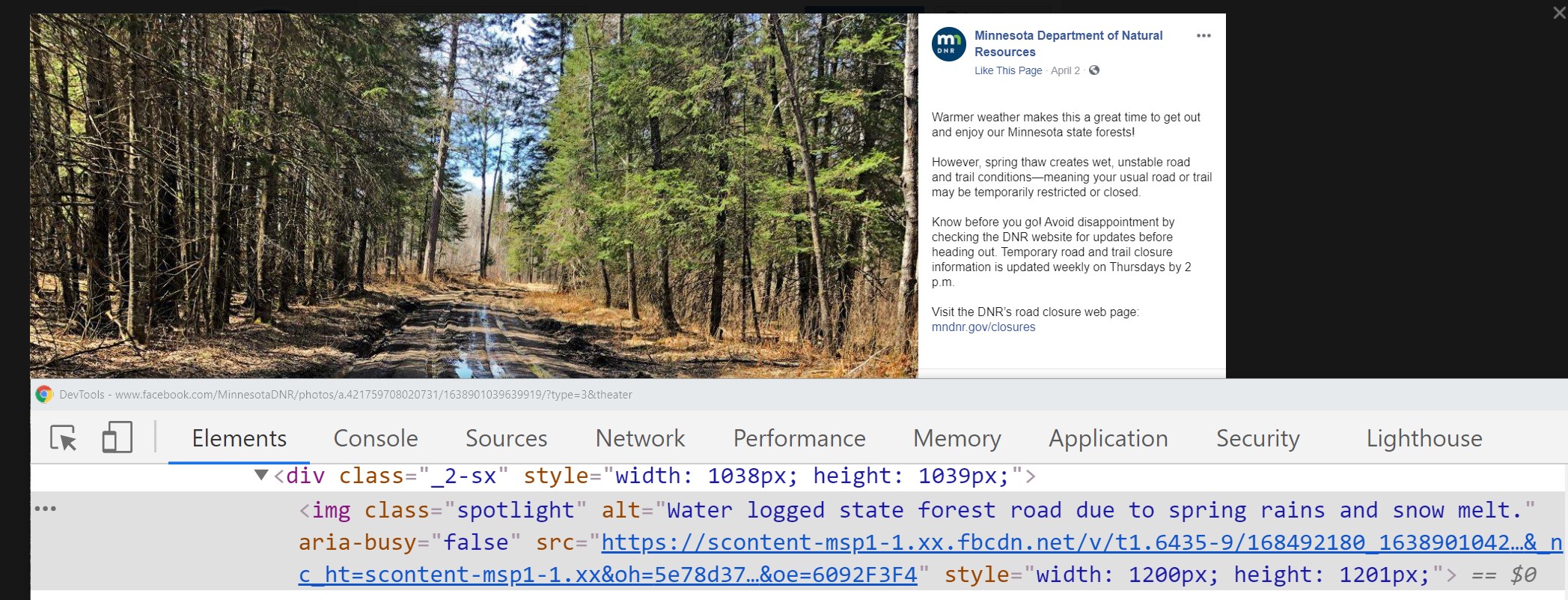
Example 2 post text: Warmer weather makes this a great time to get out and enjoy our Minnesota state forests!
However, spring thaw creates wet, unstable road and trail conditions—meaning your usual road or trail may be temporarily restricted or closed.
Know before you go! Avoid disappointment by checking the DNR website for updates before heading out. Temporary road and trail closure information is updated weekly on Thursdays by 2 p.m.
Visit the DNR’s road closure web page: mndnr.gov/closures.
Example 2 alt text: Water logged state forest road due to spring rains and snow melt.
There is often no way to add alt text to banners on many social media sites. Banner images can provide visitors a picture of your organization, current issues, or what you do. If you have text in the image, place it elsewhere for people using assistive technology to access.
A few simple places to include that information for common social media sites:
Many banners have a call to action, like links to your other channels. Use good color contrast to help users know where else you would like them to visit.

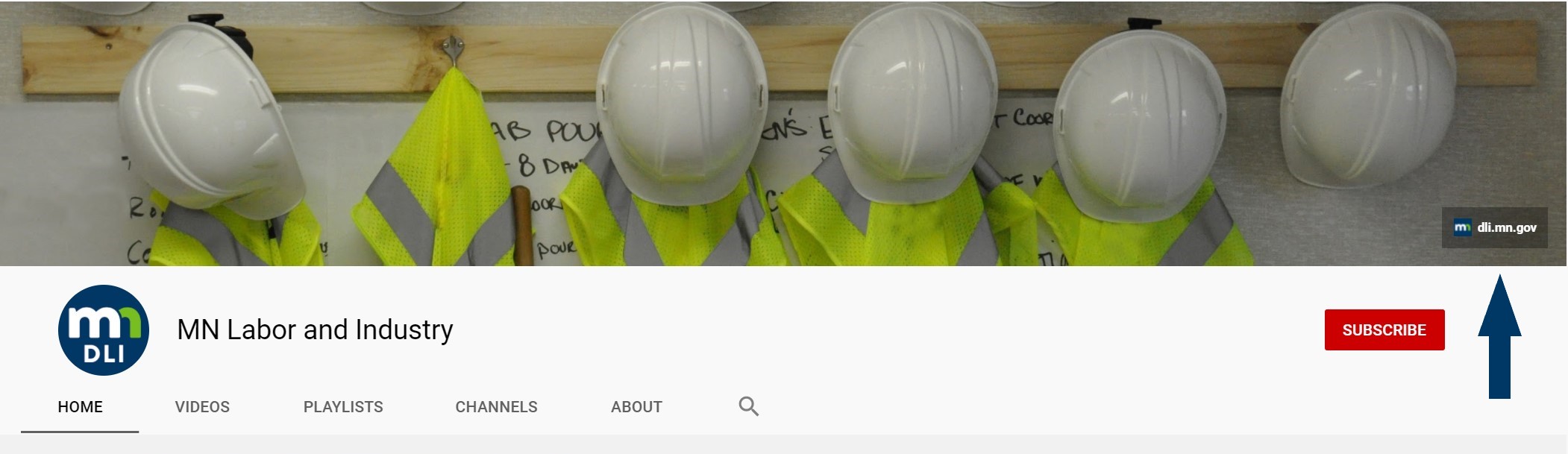
The Minnesota Department of Labor and Industry (DLI) took care to ensure that the link to their website was easy to read (arrow points to it in the image) on their YouTube channel. Some social media channels like YouTube provide options for linking to your website and other social media channels in the banners. The color contrast of the text may not always be sufficient based on the color of the area of your image in that location, and any layer that is applied between the link and your image. In this case, DLI ensured the text for the web address when placed over the rectangle around it and the area of the photo of their YouTube banner image had good color contrast so it is easy to read.
Videos capture everyone's attention, so make them with everyone in mind.
If audio descriptions and transcripts are not supported in the social media platform, provide a link to a location that does.

The Minnesota Department of Health (MDH) created two versions of their video on How to Wash Your Hands. One has captions, the other has audio description and captions. Why? At the time of writing this blog, viewers can’t access separate audio description tracks for YouTube videos.
MDH’s Hand Hygiene webpage also has a link to an accessible PDF of the video transcript. The website is a one-stop location for everyone to find what may work best for them. When MDH shares the video on social media channels, they include the link to this page, noting that an audio description version and transcript is available.
Many elements of posts become links:
Did you know that assistive technology announces "link" each time it reads a link?
The purpose of these elements is to help people find your post, or help people find your information (links). Limit their use to improve readability. Posts should:
Emoticons and emojis catch people's attention. Use them like a spice - thoughtfully, knowing your audience. We have an article all about how to Say It With a Face that includes checklists and considerations.
Your followers may have questions, or even accessibility issues accessing your content. Provide them an easy-to-find method to contact you.
Include your organization's Contact Us webpage or other methods of how to reach you in the bio of your social media platform. You may not know that a feature of the social media platform changed and is now less accessible, or the link to your video transcript may be broken.
Giving your audience a way to reach out tells them that you are not just talking to them. It also says you want to listen.
When content authors create engaging, accessible content let them know! Give them a like, a retweet, or even better – a comment! They will not be the only ones that get the message. Others visiting their channels can then learn from their example, and notice accessibility in action.
Would you like to learn more about the accessibility work being done by Minnesota IT Services and the State of Minnesota? Once a month we will bring you more tips, articles, and ways to learn more about digital accessibility.
Accessibility
Accessibility