Find the latest news from the Office of Accessibility. Once a month we will bring you tips, articles, and ways to learn more about digital accessibility. Want an easier way to stay informed? Subscribe to the Accessibility Newsletter!
Using Immersive Reader with Microsoft Edge
1/26/2021 7:00:00 AM

By: Jennie Delisi
I get excited when I learn about a new accessibility feature. This is especially true for those that help people with cognitive disabilities. But I found it difficult to understand how to use Immersive Reader with Microsoft Edge. It only worked about half of the times I tried using it.
This month we will share information about using Immersive Reader with Edge for:
Immersive Reader is a tool that is present in some Microsoft desktop and web apps. When reading text on the web, it can help by:
These features help people by supporting:
The availability of the feature can depend on your Microsoft license and Microsoft product (Word, OneNote, Edge, etc.). This article focuses specifically on using it for reading web content with Microsoft Edge. However, Microsoft has a webpage that helps you know where you should be able to use the functionality – Languages and products supported by Immersive Reader.
Open Edge and navigate to a web page. If the Immersive Reader functionality is available on that page, an icon with a book and a speaker will appear between the web page URL address and the “Add this page to favorites” button (star with a plus sign connected to it). You can try this out by visiting the webpage Use Immersive Reader for OneNote.

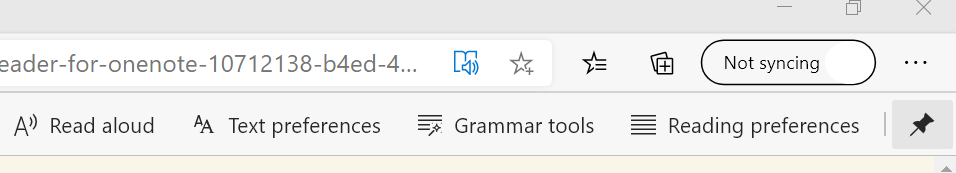
The keyboard shortcut to toggle Immersive Reader on and off is F9, or you can select the icon with your mouse. This will provide the tool’s options below the address bar:

Expanding each option provides the ability to customize options further. For example, you can add more text space, decide how many lines to highlight while reading, and turn on the picture dictionary.
Sometimes, the Immersive Reader icon will not be available for a web page. Even using the keyboard shortcut to toggle it on may not work. For those using Edge Version 81.0.396.0 (Official build) canary (64-bit) or greater, there is a possible work around:
IT support staff can help someone check if Immersive Reader is working within their Edge browser by running a few simple tests:
According to Microsoft; “Immersive Reader is a standalone web application. When invoked using the Immersive Reader client library (it) is displayed on top of your existing web application in an iframe” (from the Microsoft Azure article “What is Immersive Reader?”) The Quickstart: Get started with Immersive Reader lists requirements for integrating Immersive Reader:
Several IT staff worked together to determine why we were not always able to get Immersive Reader to work in Edge. This is a tool we know may be extremely helpful for some state of Minnesota employees. User instructions did not (at time of writing) include easily findable information about why it does not always work. This can lead the user to think it is something to do with their version of Windows or Edge. Not being able to use it the same way on all pages may cause some users to stop using the tool.
The requirement for developers to follow quite specific steps using specific tools – rather than simply encouraging them to follow digital accessibility best practices could cause many developers to skip adding this tool on their site. Most assistive technology tools can access accessible web pages without this extra requirement. In fact, there are free assistive technology tools that work as extensions and add-ons, and work with accessible web pages.
For those who need such tools, making them easy to find and use, and easy for developers to implement will help make the web a more inclusive place.
A friendly reminder from David Miller, Lead Quality Analyst - Application Services: “Immersive Reader functionality should not be relied upon as a ‘fix’ for an inaccessible website. Websites should be made accessible first, and only then add Immersive Reader functionality to them. (Kind of like the warnings about ARIA, and accessibility overlays.)”
Special thanks to the following Minnesota IT Services staff for their contributions to this article: Kris Schulze, Experience IT Program Manager; David Miller, Lead Quality Analyst; and Nicholas Bawek, Systems Architect.
Would you like to learn more about the accessibility work being done by Minnesota IT Services and the State of Minnesota? Once a month we will bring you more tips, articles, and ways to learn more about digital accessibility.
Accessibility