Find the latest news from the Office of Accessibility. Once a month we will bring you tips, articles, and ways to learn more about digital accessibility. Want an easier way to stay informed? Subscribe to the Accessibility Newsletter!
4/28/2017 3:06:25 PM

How accessibility, design and IT are working together to make accessible document templates broadly available at the state.
Accessibility matters. This is the driving principle behind the Minnesota Statute 16E.03, subd. 9 that calls for all state agencies to comply with the /mnit/government/policies/accessibility/index.jspstate accessibility standard. An outcome is the expectation that every document created in state government be usable by all Minnesotans including those who rely on assistive technology. This could be a blind state employee using screen reader software to access a departmental regulation. Or, an older adult with declining eyesight trying to read information about a government service.
Ensuring consistent, accessible document preparation across a large, geographically distributed organization can be a daunting task when you consider the sheer number of state employees (over 35,000), as well as the learning curve involved in mastering alternative text, reading order and document structure. Ask any of the state’s accessibility coordinators and they’ll tell you how busy they are in testing and remediating the huge flow of documents created daily by state employees.
To make matters worse, the quality of document templates varied among agencies, and even within departments. Accessibility coordinators had long talked about the need for a consistent baseline level of documents that didn’t require employees to be accessibility experts to comply with state law.
A few years ago, Minnesota IT Services (MNIT) Communications created a suite of accessible Microsoft Word and PowerPoint templates for its staff, which were available via download from an intranet site. This enabled employees to create accessible documents using pre-existing styles and components such as headings, tables, bullets, and lists. By using the templates’ built-in features, the content creator could reasonably expect documents to be accessible – and fulfill agency branding requirements.
Fast forward to 2017. The governor’s office, MNIT Services, and Minnesota Management and Budget teamed together to lead a statewide rebranding effort. This has led to exciting opportunities to share materials across organizational lines in a way that was never possible when each state agency had unique, disconnected brands.
In the time leading up to Minnesota’s brand launch, the Minnesota Office of Accessibility (housed in MNIT) and Accessibility Coordinators from agencies across state government had developed a more sophisticated knowledge of what it took to create accessible documents. Jeremy DePew, a graphic designer at MNIT, had become experienced in designing for accessibility.
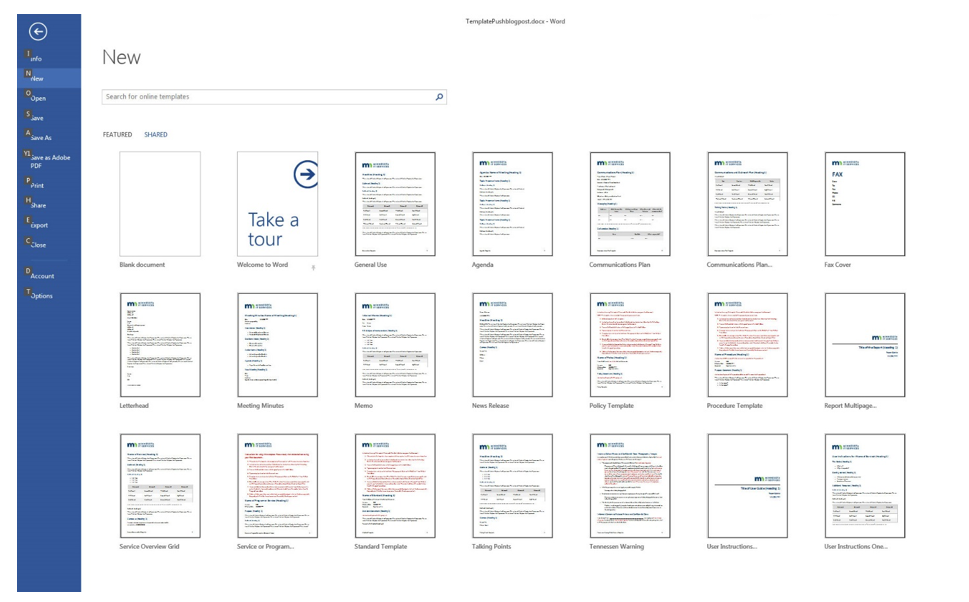
MNIT Services’ Communications division created nineteen brand new Word templates and one robust PowerPoint template with many slide layout options – all using accessibility best practices. Because these templates are so critical – a simple mistake could easily be magnified hundreds of times over – each template underwent extensive manual testing. Accessibility Coordinators from multiple agencies across state government volunteered for the job. Accessibility Analyst Jennie Delisi created a set of testing instructions to evaluate properties such as:
Tests were assigned to ensure that each document had at least two testers for every property group on a particular template.
Even though the templates were created using known best practices, the testers uncovered many accessibility and usability nuances present in Microsoft Office programs, such as Word and PowerPoint.
While the previous practice of posting the templates on SharePoint made it possible for all MNIT employees to use the templates, the individual employee needed to:
MNIT employees at Education (MDE) had successfully set up templates for MDE staff in such a way that when opening a blank Word document, the MDE templates were available as the default. Previously, MNIT could only consider doing that for MNIT Central – the templates would not be available to MNIT employees working at agency offices (such as Department of Natural Resources, Minnesota Management and Budget, etc.)
This past fall, MNIT created a process to automatically deploy new, branded – and accessible – email signatures across organizational lines at the state. Successfully completing this technical process (which was called “pushing out” email signatures) established a framework for similar projects – such as branded, accessible, document templates.
Slava Portnov of the Enterprise Endpoint Systems Management team researched how to not only make the templates available for MNIT employees in the Central location – but also at agency facilities. He wrote a guide for technical staff on how to copy the templates and install them in the MNIT partner locations.

Thanks to the combined efforts of Accessibility Coordinators, Enterprise Endpoint Systems Management, MNIT Communications, and the Office of Accessibility, now all MNIT employees have easy, intuitive access to accessible templates that reflect a unified brand.
MNIT partner staff now have the experience and knowledge to help their partner agencies install their templates if desired.
The push for greater accessibility and unified branding is also generating a cost value. The state of Minnesota has around 35,000 state employees. Those employees generate a lot of documents. To provide a very conservative estimate of cost savings potential for this project, let’s assume that only 10,000 of those state employees create documents at a rate of 50 per year (less than 5 per month). It’s reasonable to estimate that an average of 10 minutes is spent looking for a correct document template, formatting the layout and styles, and then remediating the document for accessibility afterward.
That’s a total of 5,000,000 minutes, or over 83,000 staff hours.
If those employees were being paid an average of $20 per hour, making accessible document templates readily available in Office applications saves the state around $1,666,667 per year in labor.
Cost savings aside, we’ve taken steps in making the right thing to do (creating accessible documents) the easy thing to do as well.
Thursday, May 18 is Global Accessibility Awareness Day (GAAD). Keep an eye out for updates re activities for that day, and start celebrating early with accessible document templates!
For tips on how to create accessible documents, visit the /mnit/about-mnit/accessibility/index.jspOffice of Accessibility website.
Accessibility