Find the latest news from the Office of Accessibility. Once a month we will bring you tips, articles, and ways to learn more about digital accessibility. Want an easier way to stay informed? Subscribe to the Accessibility Newsletter!
Helpful tools & the decision-making process for accessibility failures
4/25/2024 11:00:58 AM

Spring is here and we have Global Accessibility Awareness Day (GAAD) on our minds! WebAIM recently conducted a survey to uncover the most common accessibility failures on website homepages. The results are featured on the GAAD homepage. It got us thinking about how our Digital Accessibility Coordinators (DACs) across Minnesota state agencies conduct initial testing for website accessibility failures, the tools they use, and how they decide to fix the issue or determine to leave it alone.
It is important to understand the specific elements that must be present in a web page to ensure an accessible experience. The State of Minnesota has a Digital Accessibility Standard, which requires our digital content, including state web pages, to meet WCAG 2.0, Level AA and Section 508 of federal law.
If you want to dig deeper into understanding how these standards were developed (and the State’s planned update to WCAG 2.1 on July 1, 2024), view our February 2024 blog “Update to State of Minnesota Digital Accessibility Standard Launches July 1.”
Accessibility testing should happen early and often during all System Development Life Cycle (SDLC) processes: requirements analysis, design, implementation, testing and deployment. Testing for accessibility along the way can help to identify problems early in the process and ensure every state agency is delivering accessible government digital content for everyone.
Let’s meet the DACs that provided their expertise and recommendations for the tools they use to perform web accessibility testing. Between the three, they have more than 60 years of website accessibility testing experience!
Are you a State of Minnesota employee and want to learn who your agency’s DAC is? Reach out to us by email at mnitaccessibility@state.mn.us and we would be happy to connect you.
These web accessibility evaluation tools are software programs or online services that help determine if web content meets accessibility standards. Each DAC shared:
| Web A11y Testing Tool | Vendor | Cost | Recommended Training |
|---|---|---|---|
| Keyboard | N/A | Free* |
View Office of Accessibility’s common keyboard shortcuts quickcard. |
| Browser DevTools – Accessibility Tree | Any web browser | Free |
For Chrome: Accessibility features reference. For Edge: Accessibility Tab Overview. For Firefox: Accessibility Inspector Source Doc. Tester must know how Assistive Technologies interface with the Document Object Model (DOM) and understand accessibility application programming interface (API). |
| Accessibility Insights for Web Browser Extension | Accessibility Insights | Free | To get started, watch Accessibility Insights’ overview video and read Accessibility Insights’ tutorials. |
| WAVE Browser Extension | WebAIM | Free |
Watch WebAIM’s WAVE introduction video. WAVE also provides instruction within its output details. |
| aXe DevTool Browser Extension | Deque |
Free Also a paid version. |
Visit Deque’s video playlist web page for aXe DevTool introduction videos. aXe also provides an overview of issues within its output details. |
| JAWS Inspect | TGPi | Free & paid license versions. Costs vary. | View JAWS Inspect’s report demonstrations. |
*We assume you already own a computer with a keyboard, which makes your keyboard a tool that is available to use for testing with no additional cost.
Each DAC provided details on how the tool performs, with their favorite features and biggest challenges, if any.
Favorite features:
Favorite features:
Challenges:
Favorite features:
Challenges:
Favorite features:
Challenges:
Favorite features:
Challenges:
Favorite features:
Challenges:
The output comes from the tester’s interaction (this is a manual process). There is no screen with output results. You will want to have a way to capture your results (e.g., in an Excel spreadsheet).
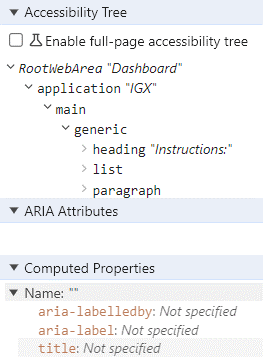
The DevTool opens within any browser. To launch DevTool in a browser window, either select F12 or right click and select “Inspect.” Within the Accessibility tab is the Accessibility Tree. It contains tabs for ARIA Attributes, Computed Properties and Secure Order Viewer.
Note: The Accessibility tab does not allow you to make edits to the page nor export its content. You will need to keep a report of your findings to reference when you make edits or submit a request for edits.

WAVE will display the original web page with embedded icons and indicators that highlight the accessibility components. The output results are divided into six categories: Summary, Details, Reference, Order, Structure and Contrast.
To review the details about each icon added to the scanned web page, view the Details tab. To pinpoint the specific issue or feature of an icon, click or tab+enter on any icon and review the details provided under the Reference tab.
Note: WAVE does not allow you to make edits to the page nor export its content. You will need to keep a report of your findings to reference when you make edits or submit a request for edits.
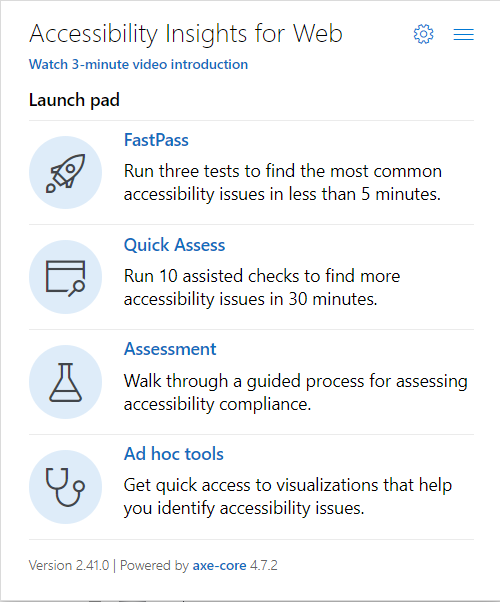
This tool offers a launch pad with different types of tests to perform: FastPass, Quick Assess, Assessment and Ad Hoc Tools. Each option provides a different output that allows you to navigate through identified accessibility issues.


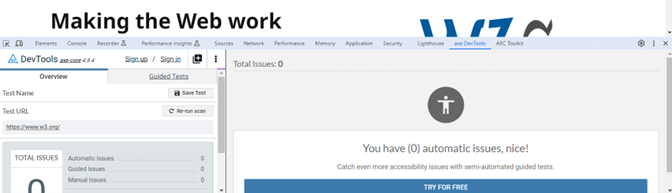
aXe opens in your browser. You can select the "Scan ALL of my page” or “Scan PART of my page” button and then review the list of identified accessibility issues.

JAWS provides output in a few ways: screenshot, code snippet and a unique tracking ID. Note: You do not need to have the JAWS software to perform JAWS Inspect.

For common errors with straightforward solutions, like low contrast, missing alt text, empty links, unclear link text, empty buttons, and missing labels, I promptly request that web editors fix them.
For more complex errors [or issues which] require more time to fix, I usually recommend conducting a risk assessment and prioritize based on the impact and severity of the issues. If this issue occurs frequently and critically impacts the usability of our service, then we will want to address these issues first, before moving on to issues that have a lesser impact on accessibility and usability.
Our projects are broken out into sprints. During a sprint, the issue is documented as a SPRINT BUG and fixed within that sprint. When found during regression testing it is documented as a work item called BUG and assigned to a future sprint based on risk level.
There are times we cannot fix an issue due to third-party tools or widgets that are used in an application. We create a work item called Analysis. We research, discuss, and document whether it can be fixed or needs a vendor-updated release or replacement.
We prioritize into high impact and low effort repairs:
There isn’t one tool that does it all, so having a library of tools can be very beneficial to ensure a well-rounded website accessibility testing process. While tools are excellent to help aid the testing process, having a knowledgeable person perform manual testing is also a necessity to ensure your testing process is sufficient to capture accessibility failures for your web pages.
It’s also important to understand the impact of the identified accessibility issues on your web pages. Have a process on how to address each one, whether to let them be (and the reason/rationale behind that decision) or to fix them and how/when that occurs. The impact is on a spectrum from low to high and will affect different groups. For example each of these issues have a different potential impact on users:
We hope this article provides insight on how to spruce up your own website accessibility testing tools and checklist to ensure accessible government digital content for everyone.
Would you like to learn more about the accessibility work being done by Minnesota IT Services and the State of Minnesota? Once a month we will bring you more tips, articles, and ways to learn more about digital accessibility.
Accessibility
Accessibility